
17. Umieszczanie multimediów
Ta lekcja myślę, iż powinna Cię zainteresować ponieważ dowiesz się jak wstawiać na stronę internetową muzykę, filmiki, czy też filmiki z odnośnikiem do tego filmu ♥ Baw się dobrze
Ta lekcja powinna być dla Ciebie łatwa i przyjemna. Aby na naszej stronie umieścić audio bądź też video, potrzebne nam będą tylko 3 znaczniki, a mianowicie: audio, video oraz source .
audio
Aby dołączyć dźwięk do naszej strony, musimy określić jego źródło to też w znaczniku src zapisujemy ścieżkę do dźwięku. Atrubut controls jest odpowiedzialny za to, aby wyświetlały się przyciski do sterowania dźwiękiem. Jeśli natomiast zamiast controls damy autoplay to przyciski do sterowania nam się nie wyświetlą, a muzyka uruchomi się automatycznie po otwarciu strony. Jednak ma to swoje wady, gdyż nie będziemy mogli tej melodii, ani zatrzymać, ani przewinąć, ani nawet zmienić jej głośności.
Oto jak należy zapisać ten znacznik:
<audio src="ścieżka_do_pliku" controls>tekst alternatywny </audio>
Do naszego audio możemy dodać jeszcze dwa atrybuty, a mianowicie jednym z nich jest: loop , który jest odpowiedzialny za to aby nasza piosenka się zapętliła i wciąż uruchamiała się od nowa. Drugim atrybutem jest preload - służy on do tego, aby nasza piosenka odtwarzała się płynnie na stronie. Jak to się dzieje? Po prostu dzięki temu atrybutowi piosenka uruchomi się dopiero po pobrniu pliku, co zniweluje wszelkie zakłócenia.
Wiesz już jak wstawić audio na stronę, więc przejdźmy teraz do video ♥
audio i source
No więc przyszedł i czas na filmik na naszej stronie, więc do dzieła ♥ ♥ ♥
Aby dodać filmik na stronie będziemy potrzebować dwóch znaczników video oraz source . Wiadmo znacznik src jest tutaj znacznikiem obowiązkowym, ponieważ filmik musimy pobrać ze źródła. Aby mieć pewność, że nasz filmik się odtworzy poprawnie możemy użyć kilku źródeł z różnymi formatami.
A oto jak poprawnie zapisać te znaczniki:
<video controls> <source src="ścieżka_do_pliku" type="video/mp4"/> <source src="ścieżka_do_pliku" type="video/webm"/> </video>
Filmiki z YT
Istnieje również możliwość dodania plików - w moim wypadku filmiku - prosto
z serwisu YouTube. Jest to bardzo proste.
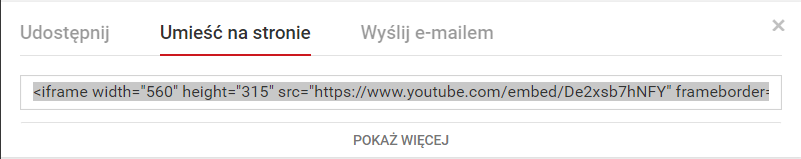
Wchodzimy po prostu na interesujący nas filmik i klikamy udostępnij , a kolejno wybieramy opcje umieść na stronie .
Gdy już to zrobimy otrzymamy link, który musimy skopiować i wkleić na naszą stronę.

No więc to już wszystko z tej lekcji. Mam nadzieję, iż Ci się podobała. Do zobaczenia ♥
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


