
10. Właściwości CSS
Skoro wiemy już jak używać arkuszy stylów, to teraz fajnie by było dowiedzieć się co możemy zrobić za ich pomocą. Teraz poznasz kilka najczęściej używanych właściwości CSS i zobaczysz jak to się robi.
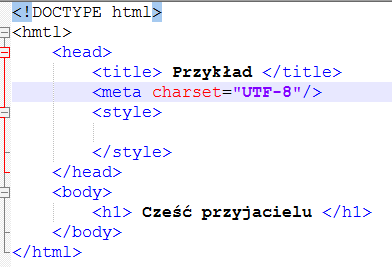
No więc od początku. Najpierw utworzymy sobie prostą stronę, która będzie zawierać jedynie nagłówek pierwszego stopnia.
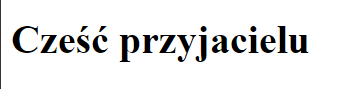
Tak to będzie wyglądać:


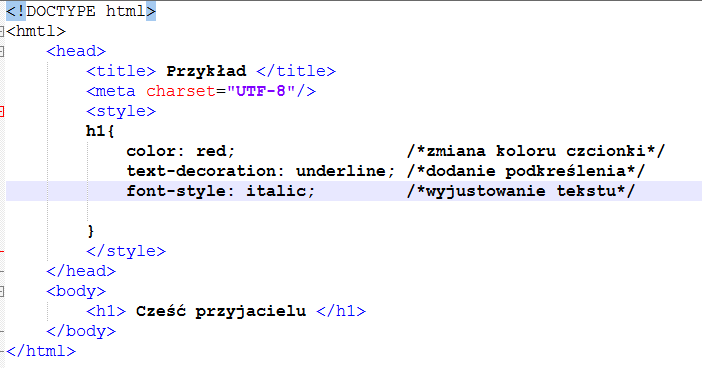
Teraz zmienimy sobie kolor naszego nagłówka, dodamy podkreślenie i wyjustujemy nasz tekst.
Oto kod:


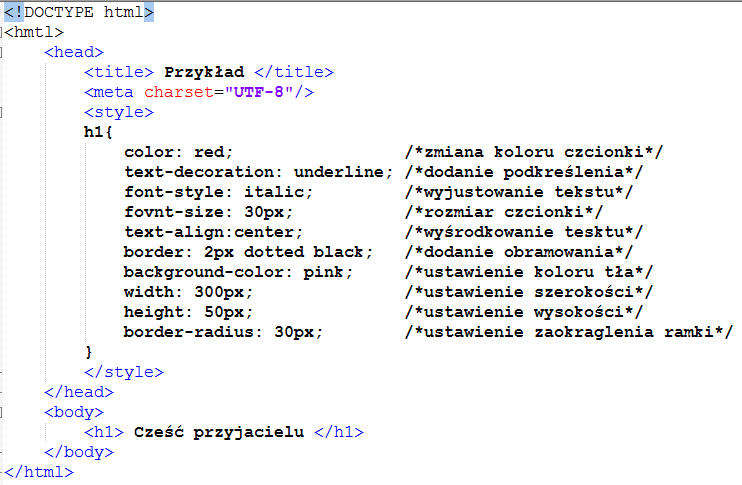
Dodajmy jeszcze do naszego nagłówka pare właściwości


I oto z zwykłego nagłówka stworzyliśmy coś w rodzaju przycisku
To skoro już wiesz jak korzystać z właściwości CSS to w poniższej liście wypiszę Ci te, których najczęściej będziesz
używać.
Resztę poznasz sam doszukując się potrzebnych Ci właściwości, bądź też w kolejnych lekcjach.
Baw się dobrze ☺
Właściwości tekstu
- Wyrównanie pionowe
- Wyrównanie tekstu
- Dekoracja tekstu
- Przestrzeń między słowami
- Przestrzeń między literami
- Wysokośc linii
- Transformacja tekstu
- Akapity tekstu
Właściwości czcionki
Właściwości tła i koloru
Właściwości pojemnika
- Ramka
- Kolor ramki
- Styl ramki
- Górna ramka
- Praw ramka
- Dolna ramka
- Lewa ramka
- Szerokość ramki
- Szerokość ramki – góra
- Szerokość ramki – prawa strona
- Szerokość ramki – dół
- Szerokość ramki – lewa strona
- Float
- Clear
- Margines
- Górny margines
- Prawy margines
- Dolny margines
- Lewy margines
- Padding
- Top Padding
- Right Padding
- Bottom Padding
- Left Padding
- Szerokość
- Wysokość
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


