
14. Menu poziome, pionowe i rozwijane
Hmm skoro już wiemy jak pozycjonować elementy, to czas poznać coś bardziej przydatnego, a mianowicie będzie to tworzenie menu. Na tej lekcji omówimy po kolei jak tworzyć menu. Zaczniemy od najprostszego, a skończymy na najbardziej funkcjonalnym czyli rozwijalnym
Menu pionowe
No więc w HTML menu jest tworzone na podstawie listy nieuporządkowanej - a te już potrafisz robić - więc na początku stworzymy sobie właśnie taką listę odnośników. Dodatkowo zapisze tutaj podstawowe własności CSS, które już sam powinieneś zapisać, gdyż one ułatwią nam później zadanie.
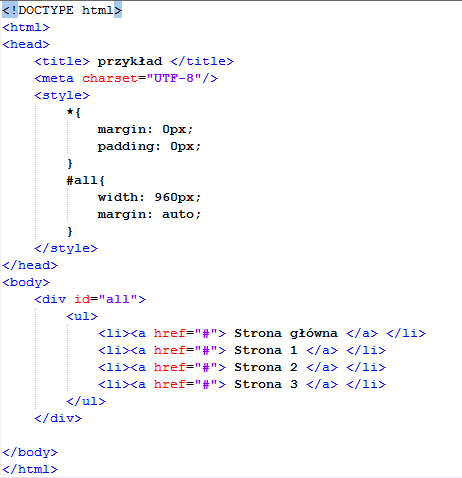
Oto jak wygląda kod:

Tak prezentuje się to na stronie:

Jak widzisz stworzyliśmy liste odnośników, jednak teraz za pomocą odpowiednich własności musimy ją skonfigurować, tak aby pozbyć się punktorów podkreślenia itp itd. Odrazu też zmienimy sposób wyświetlania na block . Pozwoli nam to na ustawienie szerokości, wysokości i tła. Użyjemt do tego właściwości display: block;
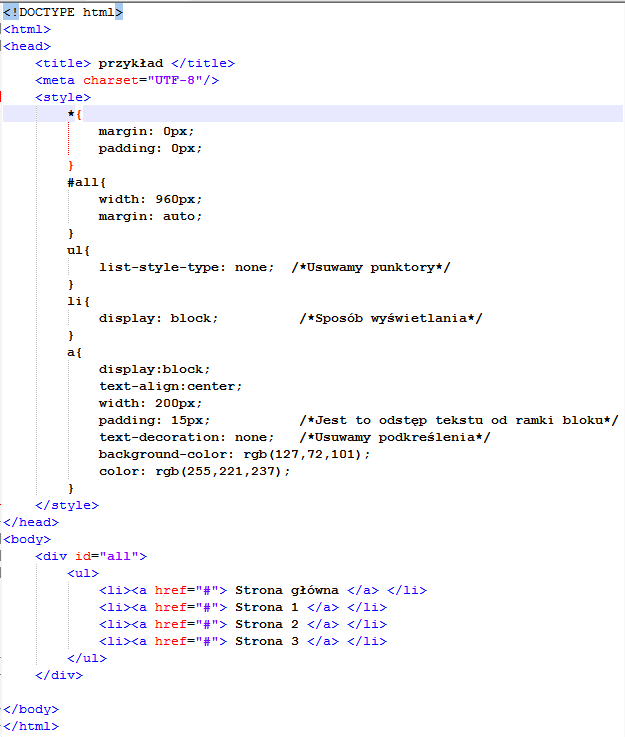
Oto kod po zmianie:

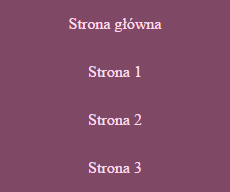
Efekt:

Jak widzimy teraz o wiele bardziej przyopmina to menu, do któego dążymy. Jednak fajnie by było gdybyśmy mieli odstępy, pomiędzy poszczególnymi blokami - zrobimy to za pomocą właściwości margin i może jakieś obramowanie, które pomoże je nam ładniej zaprezentować.
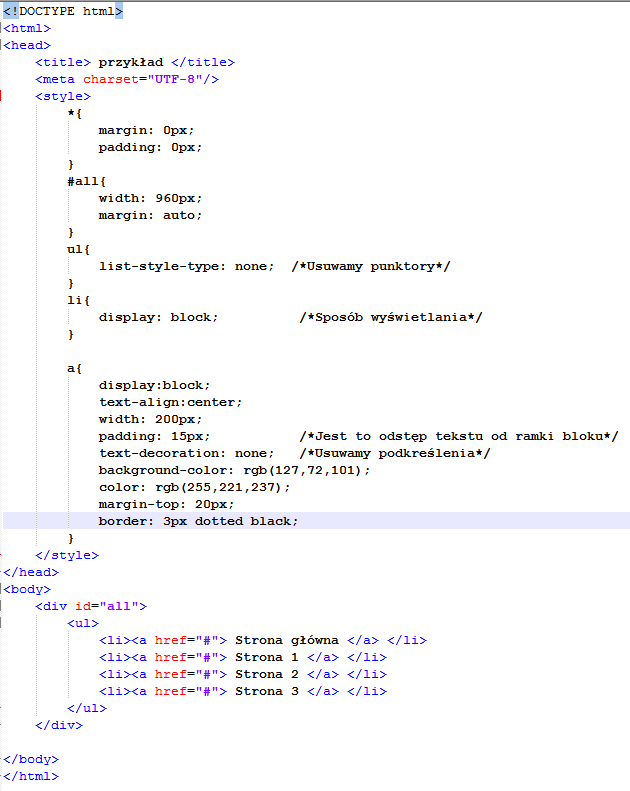
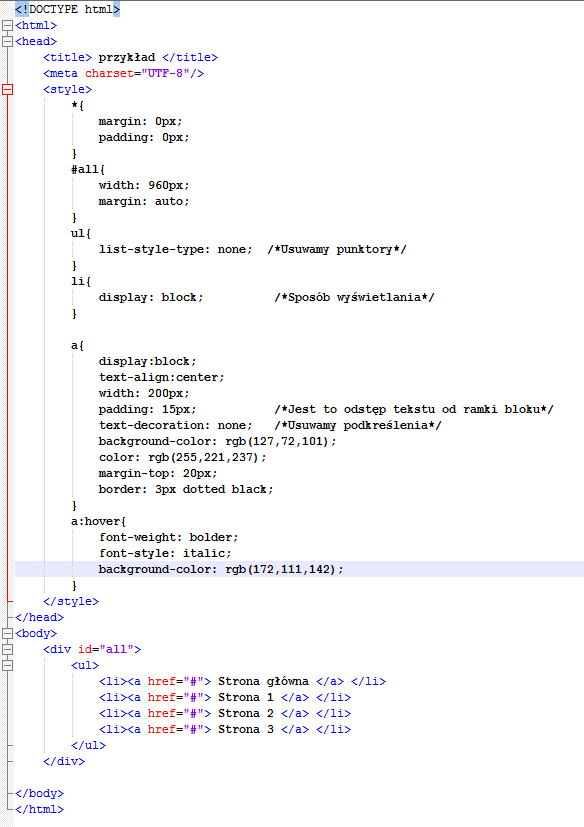
Oto kod:

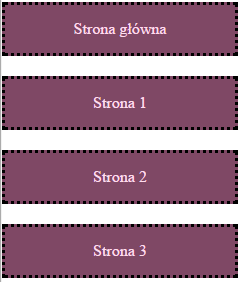
Efekt:

No i teraz nasze menu wygląda już tak jak powinno, ale specjalnie dla Ciebie, powiem Ci co zrobić,
żeby wyglądało bardziej atrakcyjnie. Sprawimy teraz, że po najechaniu na dany element, zmieni się jego tło, a tekst zostanie pogrubiony
i pochylony.
Zrobimy to przy pomocy hover , a dokładniej zapisuje się to w ten sposób a:hover
i wypisujemy
właściwości, które mają być po najechaniu. Sprawdźmy jak to działa ☺
Kod:

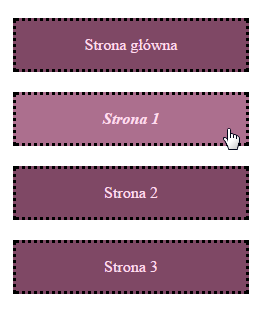
Efekt:

Menu poziome
No więc aby stworzyć menu poziome wystarczy zmienić parę rzeczy w naszym menu pionowym. Nie będziemy pisać całego kodu od nowa, więc wykorzystamy ten, który już mamy.
Musimy dodać dwie właściwości. Jedną będzie display:inline; , którą ustawimy w li - służy ona do wyświetlania w poziomie. Natomiast drugą będzie display: inline-block; , którą ustawiamy w a - ustawia ona wyświetlanie w poziomie, ale jako blok. Popatrz jak to zrobić.
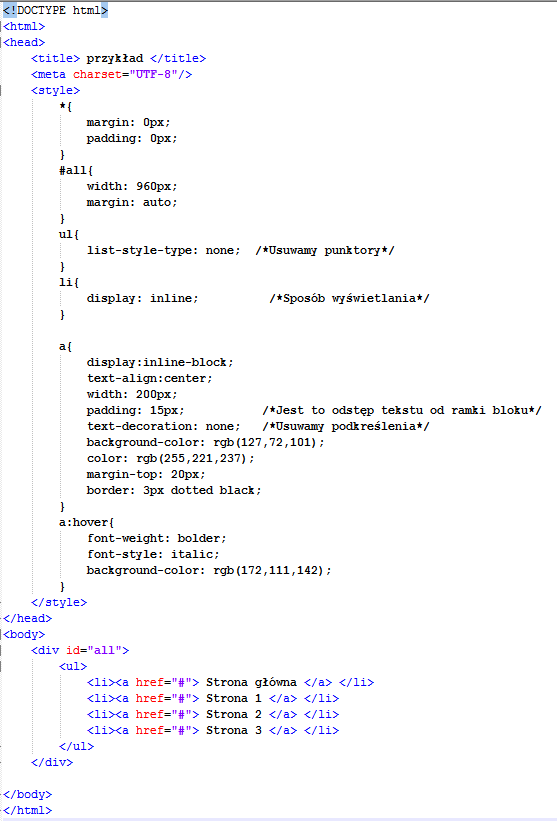
Kod:

Efekt:

TADAMMMM !!! ♥ I nasze menu poziome gotowe. Wystarczyło tak niewiele, by nasze menu z pionowego stało się menu poziomym.
Menu rozwijane
No więc skoro już wiesz jak tworzyć menu to czas po raz kolejny urozmaicić nasze menu. Tym razem sprawimy, aby się rozwijało
Żeby nie tracić czasu po raz kolejny użyjemy do tego celu naszego wcześniejszego menu, ponieważ kod mamy już gotowy.
No więc zaczynajmy! ♥ Pamiętasz jak tworzyłeś listę zagnieżdżoną? Otóż właśnie jej będziemy teraz potrzebować, tylko z odsyłaczami.
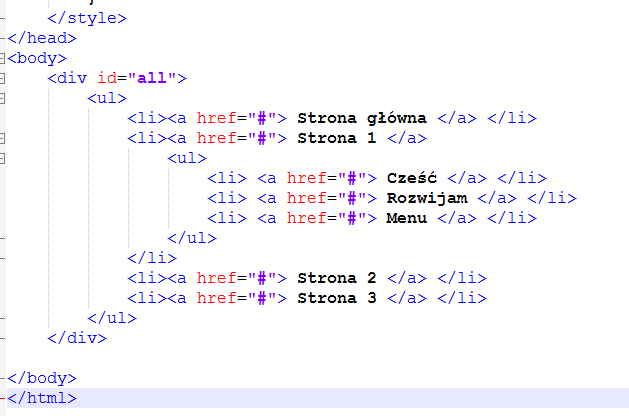
W taki sposób utwórz listę zagnieżdżoną :

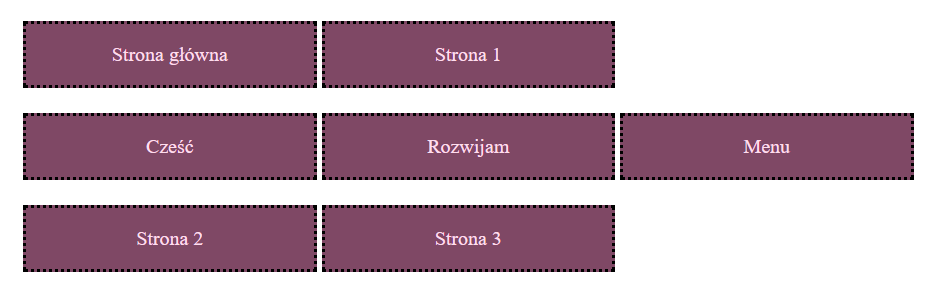
Nasze menu bez pozycjonoania i naszymi właściwościami CSS w tej chwili powinno wyglądać tak:

No i pięknie. Teraz musimy ustawić odpowiednie pozycjonowanie na odpowiednich menu. Dla menu głównego ustawimy position: relative; , natomiast dla menu zagnieżdżonego będzie to position: absolute; . No cóż, ale nasze menu dalej nie wyświetla się pod sobą. Co my z tym zrobimy? Użyjemy do tego właściwości, którą ponaliśmy wcześniej, a mianowicie display:block; .
Nasze menu będzię się w tym momencie krzywo wyświetlać dlatego musimy jeszcze przesunać je odpowiednio pod dany element, pod którym ma się rozwijać.
Użyjemy do tego stylu lokalnego, ponieważ tak będzie najprościej
i najbardziej czytelnie ☺
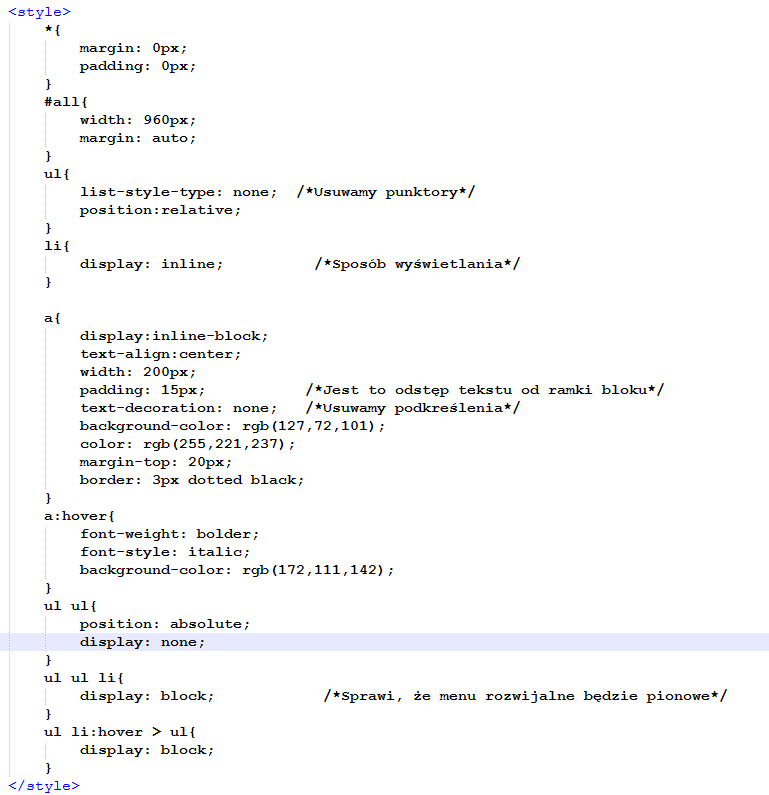
Oto jak powinna wyglądać zawartość znacznika style:

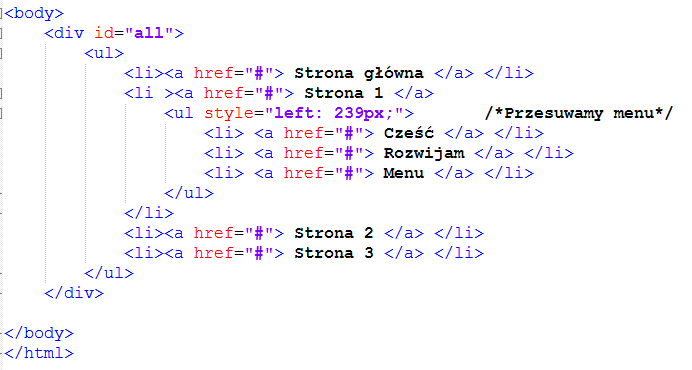
A taki styl lokalny, należy wpisać, aby nasze menu się odpowienio przesunęło:

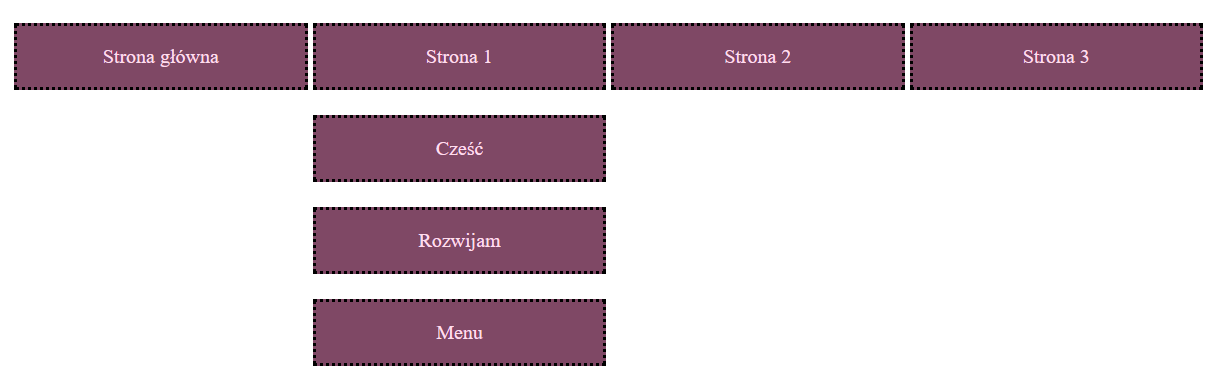
Tak teraz wygląda nasze menu, po zastosowanych zmianach

No i teraz najcięższy element, który musimy wykonać z całego tworzenia menu rozwijanego. Musimy ukryć nasze menu rozwijane. Zrobimy to za pomocą właściwości display: none; i musimy tą wartość ustawić na naszym menu zagnieżdżonym.
Na koniec musimy sprawić, aby nasze menu rozwinęło sie po najechaniu na odpowiedni element, głównego menu. Używamy do tego takiego fajnego znaczka,
a mianowicie
> . Przy odpowiednim zapisie sprawi on, że nasze menu po najechaniu się pojawi ☺
Tak wygląda teraz nasz CSS:

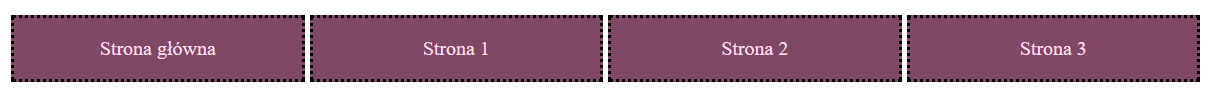
Tak prezentuję się menu bez najeżdżania na jego elementy:

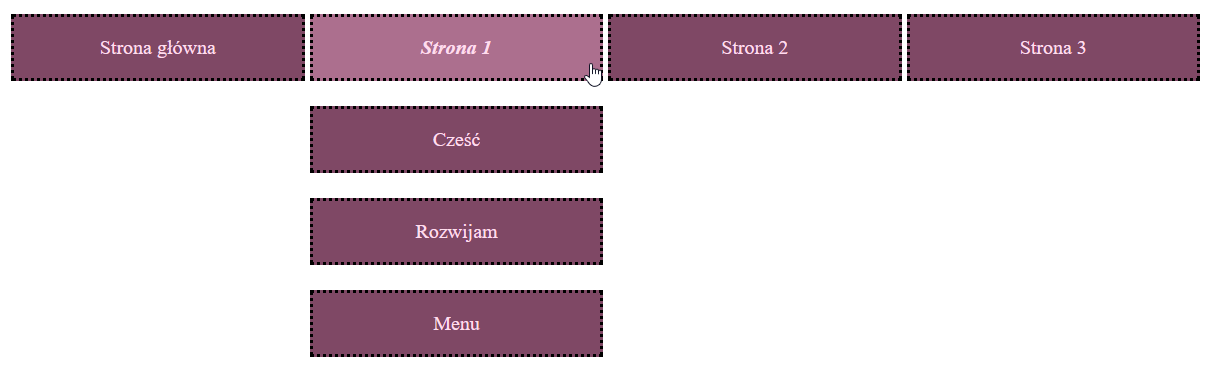
A tak po najechaniu na rozwijalny element:

Oto tak stworzyłeś swoje pierwsze menu rozwijane !!! Gratulacje rozwijaj się dalej ♥
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


