
13. Pozycjonowanie
Przejdźmy teraz do kolejnej lekcji, a mianowicie pozycjonowania. Właściwie do czego to służy?
Dzięki pozycjonowaniu możemy dowolnie ustawiać elementy na naszej stronie, bez większych przeszkód. Właściwość position posłuży nam właśnie do tego, aby określić jakiego typu pozycję powinien posiadać interesujący nas element.
position: static;
Wartość static jest to domyślna wartość. Każdy element posiada tę pozycję domyślnie. Element, który posiada pozycję static nie może ulec procesowi pozycjonowania za pomocą takich właściwości jak: top, right, bottom czy też left .
Oto przykład:
position: relative;
No więc czas na wartość relative , dzięki której będziemy już mogli pozycjonowac za pomocą top, right, bottom, left . Element z takim pozycjonowaniem nie wpływa na ułożenie czy też rozmiar innych elementów. Obszary, które posiadają pozycjonowanie statyczne pozostają na swoich miejscach w stanie nienaruszonym.
Taki prosty przykład:
position: absolute;
Przyszedł czas na wartość absolute czyli pozycjonowanie absolutne. W tym pozycjonowaniu również możemy używać top, right, bottom, left do pozycjonowania. Odbywa się ono względem całej strony internetowej. Jednak, gdy jest to element zagnieżdżony i element nadrzędny posiada position: relative; to wtedy element z position:absolute; będzie pozycjonowany względem elementu nadrzędnego. W takim wypadku przesuwamy go w identyczny sposób jak relative .
Jak zwykle przykład:
position:fixed;
A teraz ostatni rodzaj pozycjonowania: fixed inaczej ustalone. Jest on pozycjonowany względem krawędzi okna przeglądarki internetowej i wraz z nią przesuwany. Jeżeli zmienimy rozmiar okna przeglądarki to zmieni się również położenie naszego elementu. Pozycjnujemy go w ten sam sposób co relative lub absolute.
Przykładem jest okienko w lewym rogu
Z-INDEX
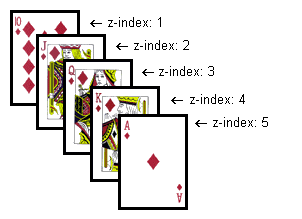
Przy tej lekcji pragnę wspomnieć o dodatkowej właściwości z-index="numer" . Jest to właściwość dość przydatna podczas pozycjonowania. Pozwala ona na umieszczenie jakiegoś elementu nad innym. Wartości ustawiamy jak na stosie, im jest wyższa tym dany element znajduję się wyżej, co jest równoznaczne z tym, iż nie zostanie przysłonięty przez inny element. Myślę, iż to zdjęcię bardzo dobrze ukazuje, jak należy nadawać wartość tym elementom.

Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


