
11. Pudełkowy układ strony
A teraz aby dokładnie zrozumieć jak działa CSS, opowiem wam o tak zwanych "pudełkach" . Co kryje się pod nazwą pudełko i co ja w ogóle piszę? Otóż możemy sobie wyobrazić, że każdy z elementów, który umieszczamy na stronie znajduję się właśnie w takim niewidocznym pudełku.
Aby stworzyć układ strony, najczęśćiej korzystamy z znaczników div . Co to takiego ten div? Jest to właśnie taki magiczny pojemnik, w którym umieszczamy różne inne elementy, jak również grupować je. Znacznik ten powinien zawierać jeden z dwóch atrybutów, a mianowicię mam na myśli: id czyli inaczej mówiąc jego identyfikator lub class czyli nazwa, którą będziesz mógł przypisać do więcej niż 1 elementu naraz. Class'y służą nam głównie do tego, aby łatwiej było nam przypisywać wartości CSS do naszych elementów. Może już dość pisania, czas na troszeczkę praktyki ♔
No więc może tak na początek nauczymy się najłatwiejszego układu, którego sama uczyłam się na samym początku. Będzie on się składał z aż 4 znaczników, a mianowicie: header, srodek, footer oraz znacznik o któym wcześniej wspominałam czyli div . Wszystkie te znaczniki są kontenerowe, czyli są właśnie tymi naszymi magicznymi pudełkami .
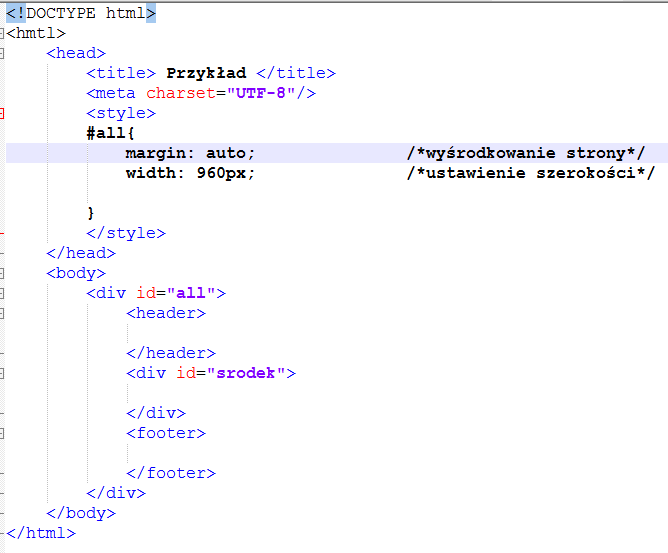
No więc na początku stworzymy stronę, która będzie posiadać jednego diva, a mianowicie div id="all" , a w nim dodamy nasze trzy pozostałe znaczniki - kolejno - header, srodek, footer . Nadamy również standardową szerokość, czyli 960px.

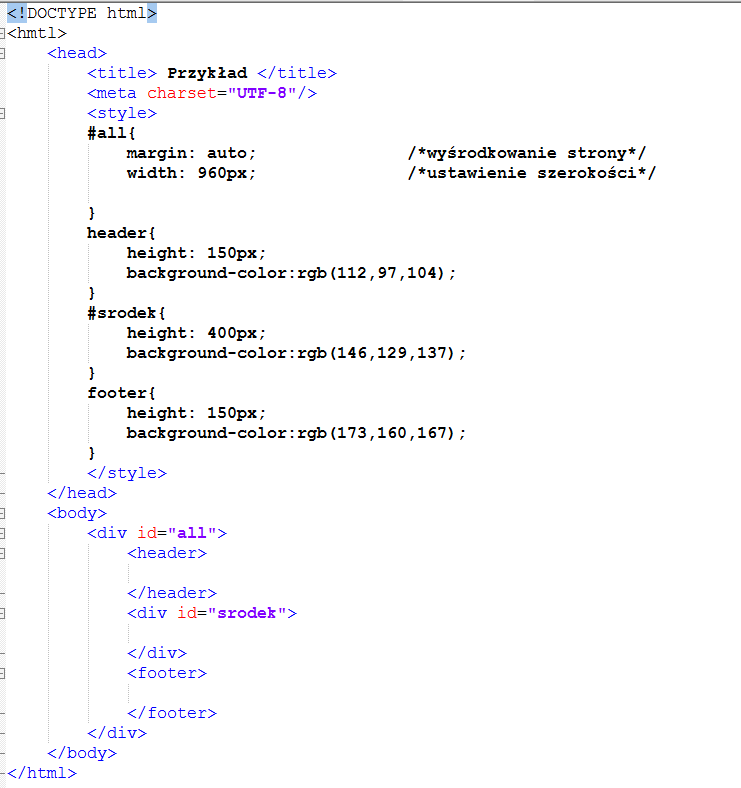
Hmmm myślisz sobie: Chyba ona jest jakaś nienormalna, przecież strona jest pusta. . Masz rację strona będzie pusta, ponieważ nasze pojemniki nie otrzymały żadnych własności oraz w dodatku są puste. Dodajmy im może jakieś kolorki na tło oraz jakieś wysokości, skoro szerokość już jest.


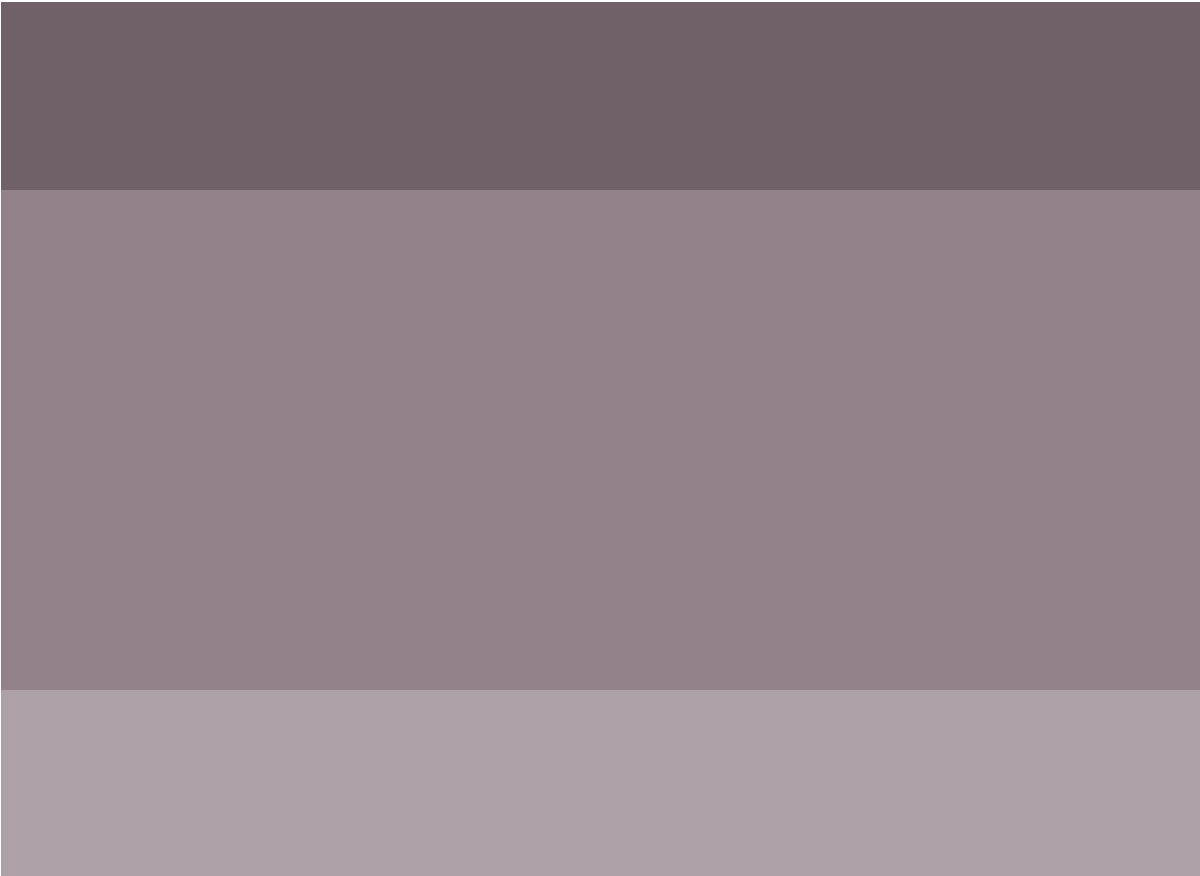
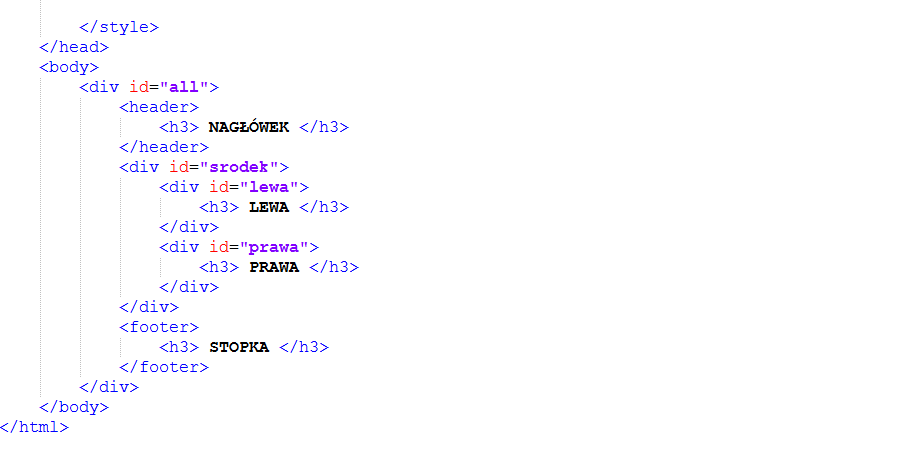
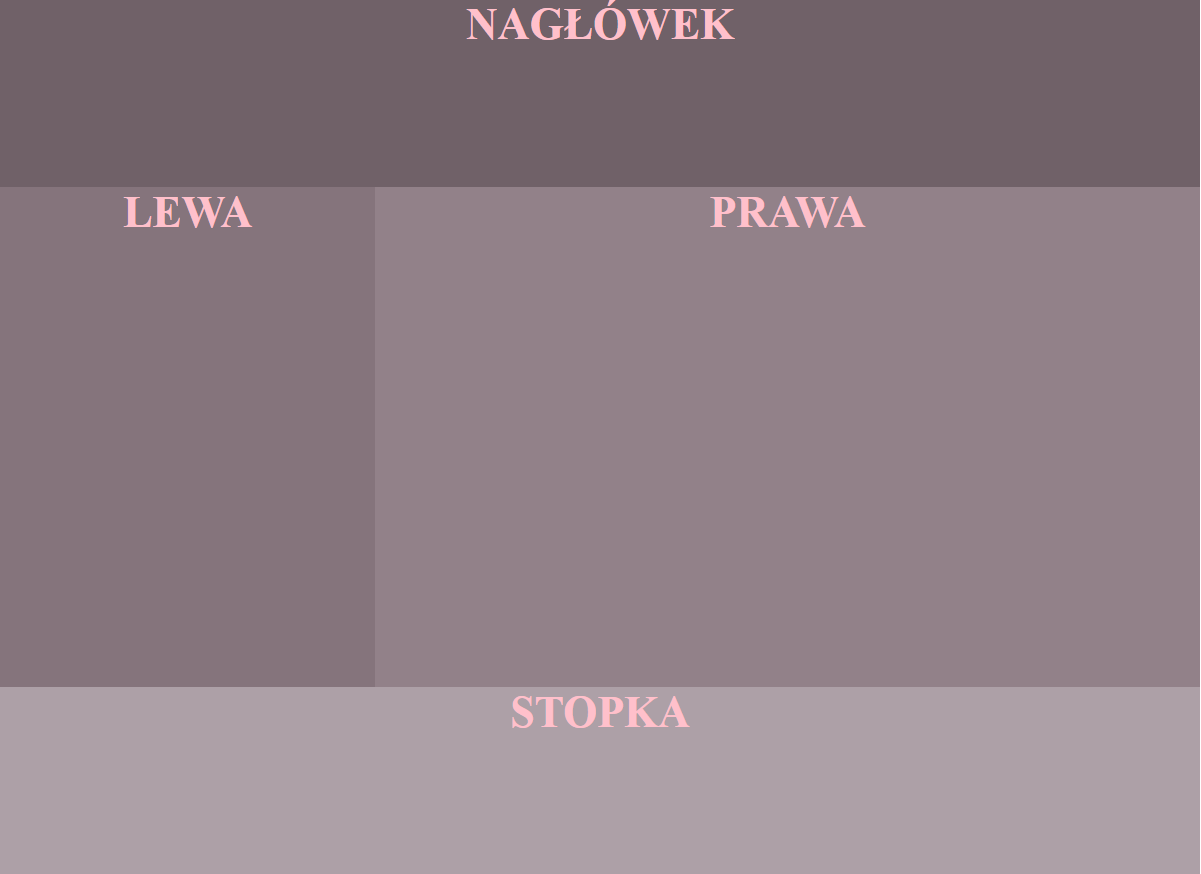
No widzisz, wystarczyło tylko dodać wysokości i kolorki na tło i odrazu coś uzyskałeś na stronie. To teraz UWAGA UWAGA podzielimy nasz srodek na dwie kolumny, do tego użyjemy dwóch znaczników div . Jeden będzie miał id = "lewa" , a drugi id="prawa" . Żeby nie było tak pusto to dodamy jeszcze nagłówki , w których podpiszemy nasze "pudełka" i dodamy pare właściwości ♔



TADAAAMMM Oto twoja pierwsza strona stworzona na podstawie pudełkowego układu. Może nie jest to jakieś arcydzieło, ale jest Twoja . Tak dla wyjaśnienia właściwość float sprawia, że elementy się "opływają" z danej strony. Inaczej mówiąc przesuwają się - w naszym wypadku do lewej strony.
UWAGA !!! Musisz pamiętać aby w CSS odnosząc się do konkretnego div z id, przed jego nazwą należy postawić znak "#" a jeśli odnosimy się do diva z class to należy postawić kropkę przed jego nazwą!
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


