
12. Mapa odsyłaczy
Cóż to takiego ta mapa odsyłaczy ? Otóż jest to tak w wielki skrócie obrazek, który pełni rolę wielu odsyłaczy.
W zależności
w jakim miejscu klikniesz obrazek.
Przykład otrzymacie poniżej. Gdy klikniecie w wyznaczonych elementach toaletki to zostaniecie przeniesieni do odpowiedniej strony

No więc, abyśmy mogli otrzymać taką mapę odsyłaczy musimy poznać kolejne dwa znaczniki, a mianowicie: map oraz area .
Znacznik map jest to znacznik kontenerowy i w nim będziemy umieszczać właśnie znacznik area .
Do znacznika map
mamy tylko jeden atrybut i jest nim : name Będziemy go potem potrzebować, aby podpiąć mapę pod nasz obrazek.
Natomiast znacznik area przyjmuje już kilka atrybutów:
- shape -określa kształt
- "rect" - pole ograniczone prostokątem
- "poly" - pole ograniczone wielokątem nieregularnym
- "circle" - koło
- coords -współrzędne podane w px
- "x1,y1,x2,y2"- w przypadku prostokąta
- "x,y,r" -w pzypadku koła
- "x1,y1,x2,y2,x3,y3...."-w przypadku innego wielokąta niż prostokąt
- href-odnośnik może być kotwicą lub lnkiem URL
- alt-tekst alternatywny działający w ten sam sposób jak w przypadku obrazka
- title-tytuł, który pojawi się po najechaniu na obszar klikalny
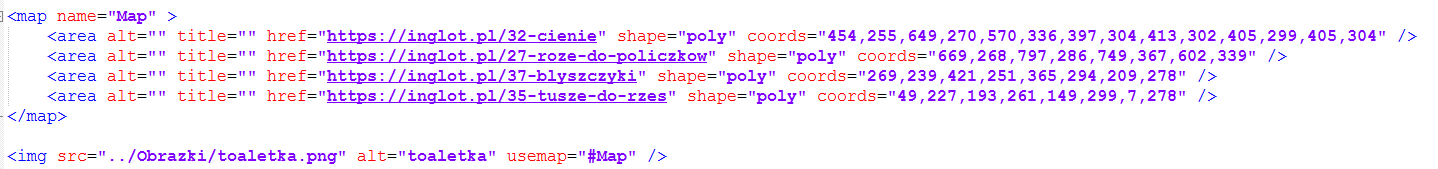
Wartości, które podajemy w coords, możemy sprawdziź za pomocą jakiegokolwiek programu graficznego, nawet wystarczy nam Paint. Ale pamiętajmy, że aby nasza mapka działała, musimy ją oczywiście podpiąć do naszego obrazka. Czego do tego użyjemy? Będzie to atrubyt usemap="#nazwa_mapy" . Kod dla mojego obrazka wygląda następująco:

Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


