
16. Układy
Układdy na stronie internetowej odpowiadają za wygląd całkowity strony oraz rozmieszczenie elementów na niej. Dzielimy je na trzy kategorie: statyczne, płynne i hybrydowe
Do stworzenia układów, będziemy korzystać z divów, które są w tym wypadku niezbędne. Będziemy tutaj wykorzystywać własności takie jak width - aby nadać konkretną szerokość, w przypadku układów stałych będzie podawana w px, natomiast w przypadku układów płynnych, będzie głównie w procentach. Jest jeszcze właściwość float o której już wcześniej wspominałam, powoduje ona "przyklejanie" daych pojemników do innych/
Układy stałe
To takie układy, które nie zmieniają swojej wielkości względem rozmiaru okna przeglądaki
W body tworzymy główny div, to w nim będziemy wszystko umieszczać. Ustawiamy na nim stałą szerokość - w naszym wypadku będzie to 960px. Tylko uważaj dodając kolejne elementy, pamiętaj, aby nie przekroczyć tej szerokości.
Tak wygląda nasz pojemnik:

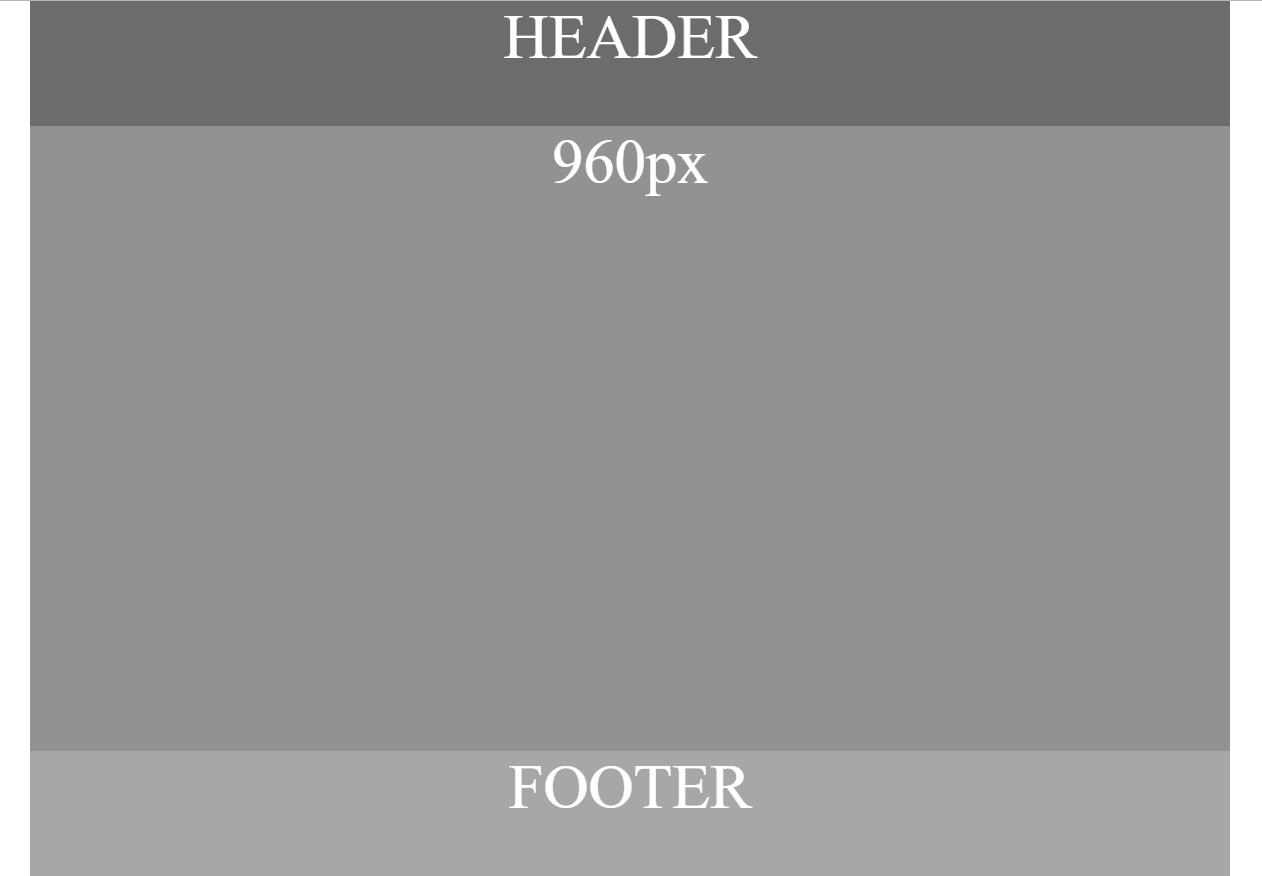
Następnie dodajemy nagłówek i stopkę. Jeśli nie ustawiamy na nich szerokości to one same dopasowują się do szerokości pojemnika.
Tak wygląda nasz pojemnik:

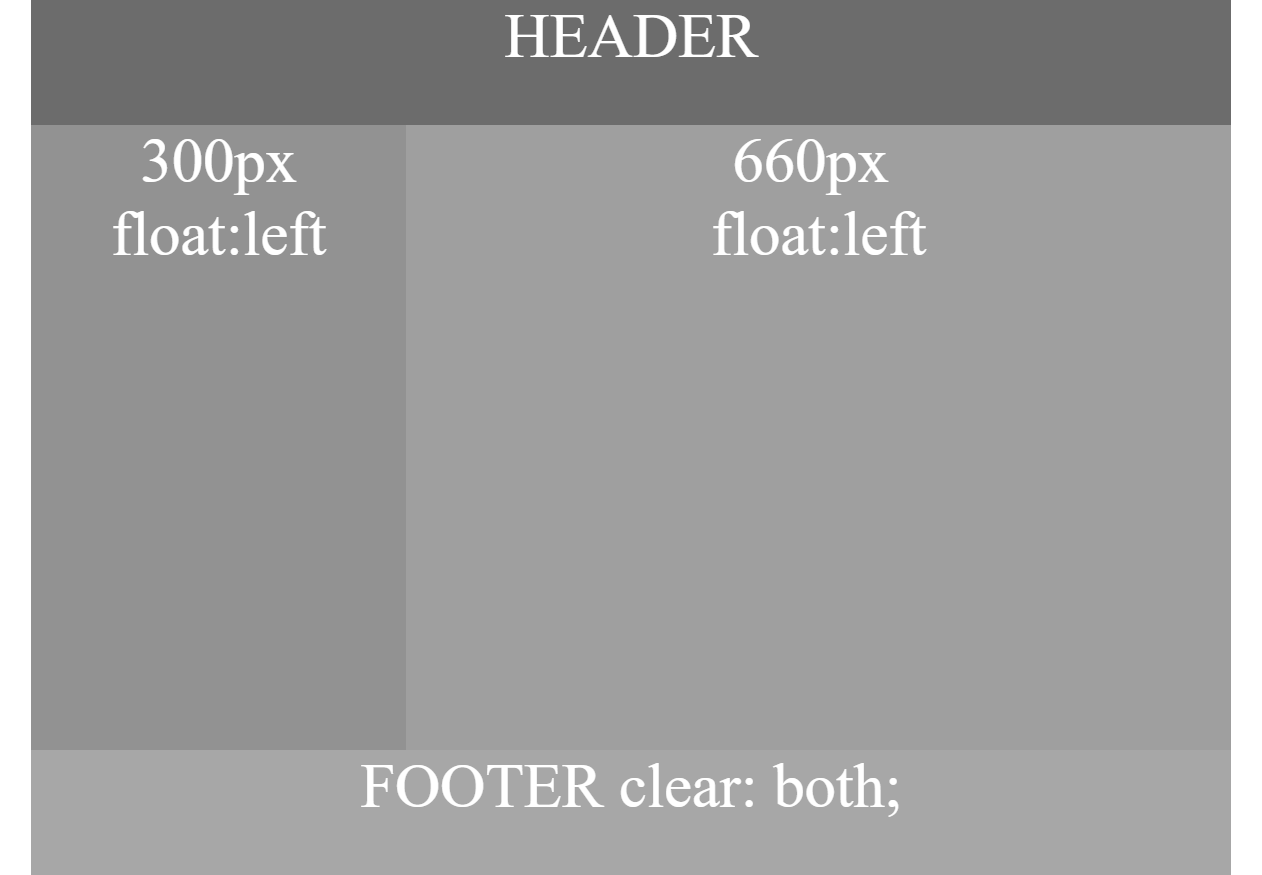
Teraz podzielimy naszą środkową kolumnę na dwie o różnych szerokościach. Będą one miały id="lewa" oraz id="prawa". Musimy pamiętać, że ich suma nie może przekroczyć szerokości głównego pojemnika. Na obydwie kolumny dodajemy właściwość float: left; aby ułożyły się obok siebie oraz na footer musimy ustawić właściwość clear: both aby nasza stopka pozostała na swoim miejscu.
Tak wygląda nasz pojemnik:

Do układów można także dodać obramowanie , jednakże należy pamiętać że szerokość ramki jest dodawana tak więc aby strona się nie "rozjechała" trzeba uważać aby suma kolumn + szerokości obramowania nie przekroczyła 960px.
Układy płynne
Są to układy, które wraz ze zmianą rozmiaru okna przeglądarki zmieniają swój rozmiar.
W body tworzymy div o id="all", w którym zawieramy wszystko co chcemy mieć na naszej stronie. Następnie ustawiamy szerokość naszego div'a w procentach za pomocą właściwości: width:80%;
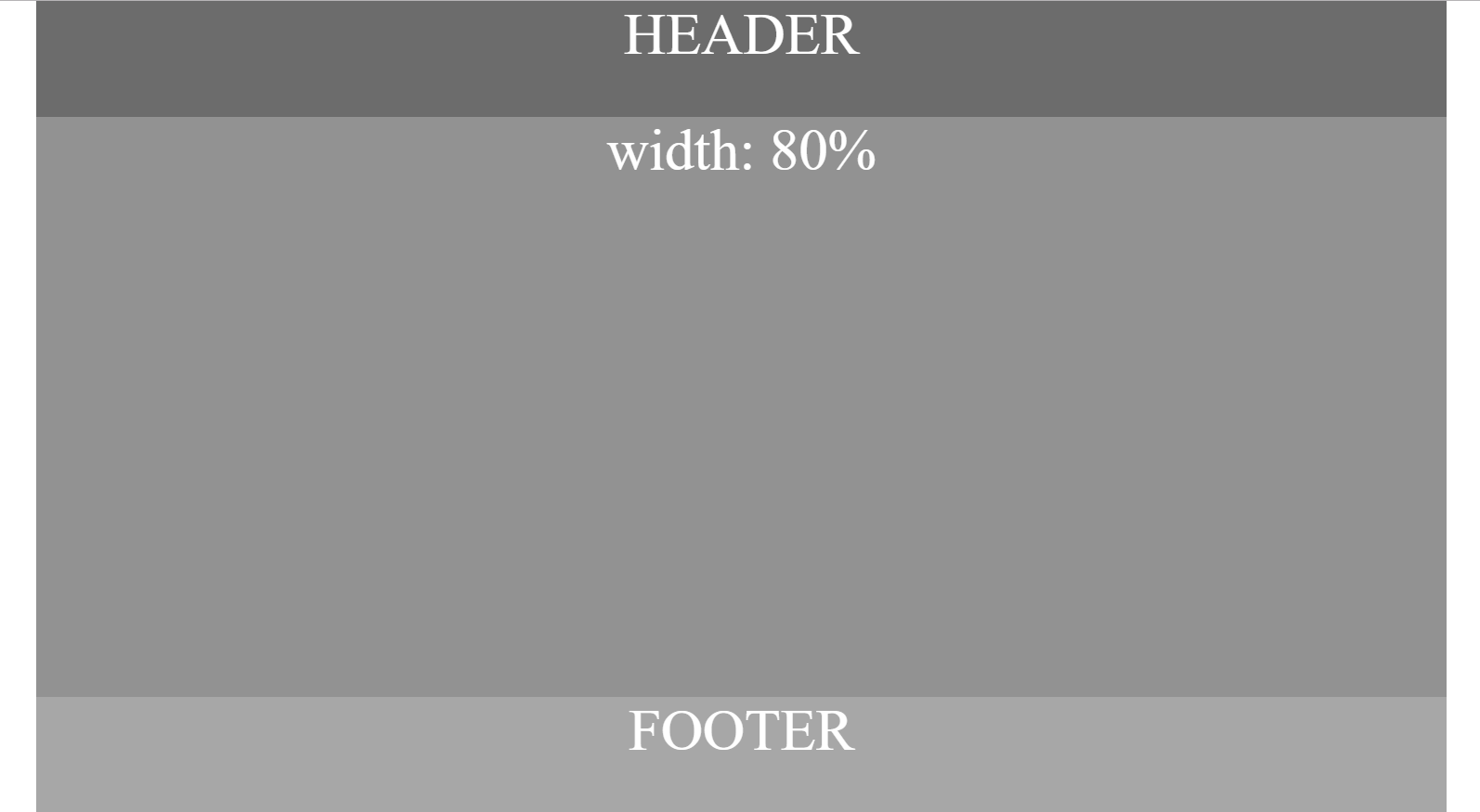
Tak wygląda nasz pojemnik:

Następnie tak jak w przypadku układy stałego dodajemy tylko nagłówek i stopkę.
Tak wygląda nasz pojemnik:

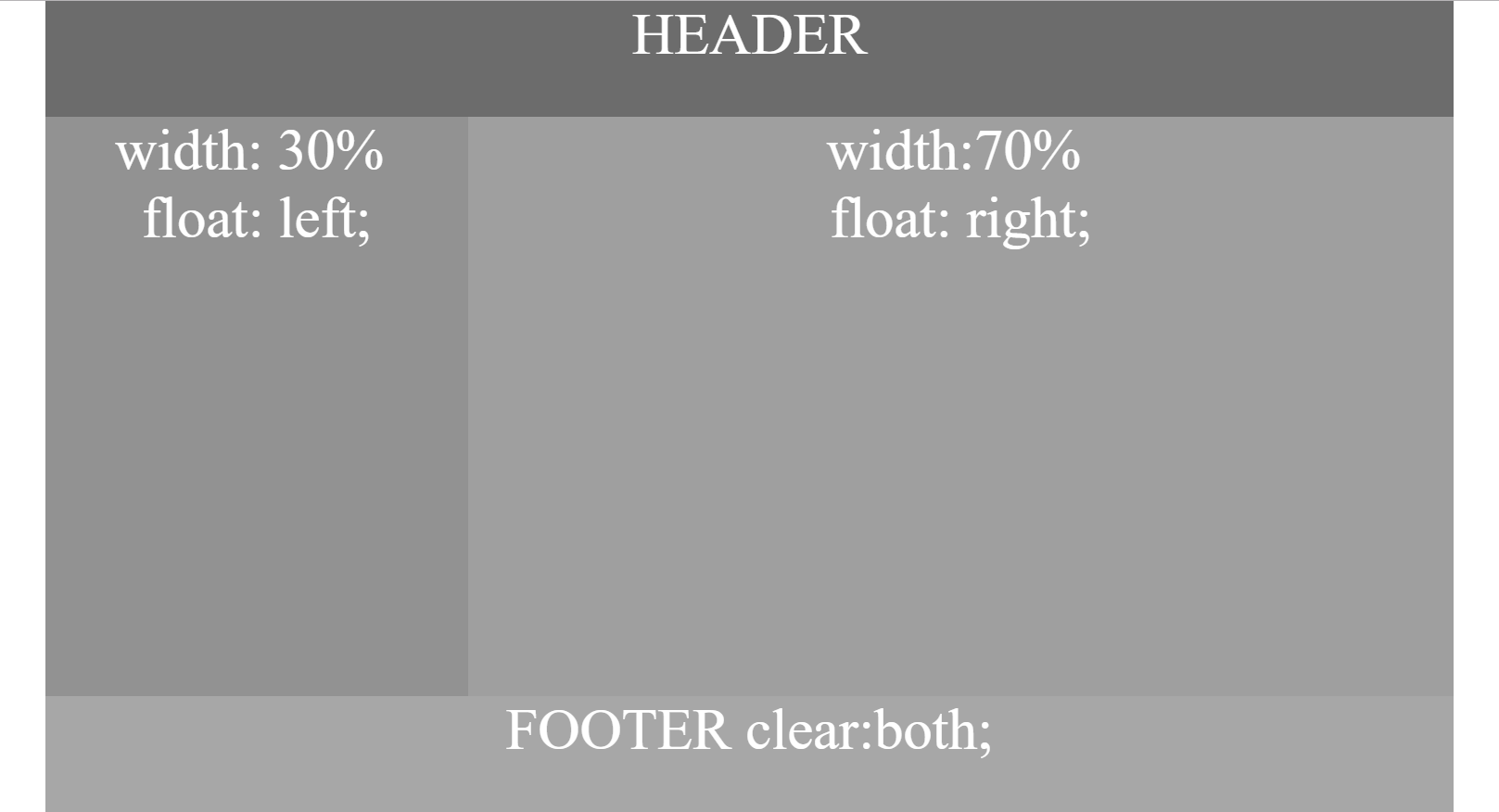
Teraz tak jak w przypadku układu stałego, podzielimy środkową kolumnę na dwie. Poraz kolejny utworzymy dwa div'y. Jeden będzie miał id="lewa", a drugi
id="prawa". I w tym wypadku mamy do dyspozycji 100% i rozdzielamy to pomiędzy właśnie te 2 kolumny - nie muszą one być dzielone po równo. Najważniejsze, aby dla lewej kolumny
dodać własność float:left; , natomiast dla prawej float:rught; . W tym wypadku również, nie możemy zapomnieć
o właściwości clear:both; dla stopki.
Tak wygląda nasz pojemnik:

Tutaj również możemy dodać obramowanie itd. jednak także należy pamiętać, aby szerokośc nie przekroczyła 100%
Układ hybrydowy
Jest to połączenie układu stałego i płynnego. W moim przypadku tylko część elementow na stronie będzie zmieniała swoją szerokość podczas zmiany rozmiaru okna przeglądarki.
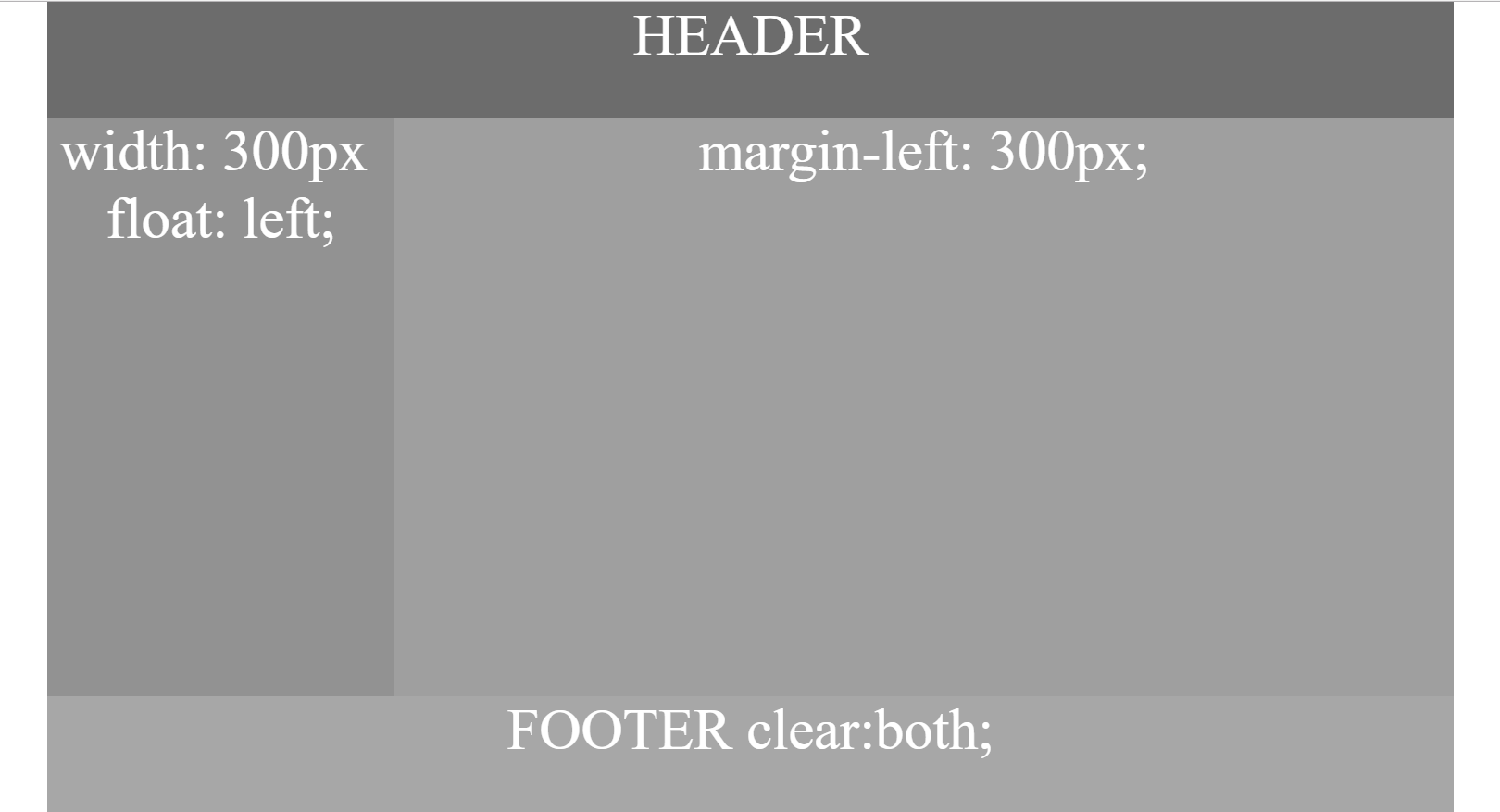
Jak to zrobić? Otóż jeśli poradziłeś sobie z dwoma poprzednimi to teraz nie powinieneś mieć problemów. Tworzymy go poprzez utworzenie jakiegoś diva np. z dwiema kolumnami wewnątrz. Na kolumnie lewej ustawiamy stałą szerokość w pixelach oraz float:left; . Natomiast na prawej nie ustawiamy szerokości, jednak ustawiamy właściwość margin-left:szerokość kolumny lewej w px; . I to wszystko układ hybrydowy gotowy ♥ Prawa kolumna będzię zmieniać swoją szerokość w zależności od zmieniania szerokości przeglądarki, natomiast lewa pozostaje w stałej szerokości.
Tak wygląda nasz pojemnik:

Mam nadzieję, że od teraz układy nie będą sprawiać Ci trudność. Cieszę się, że byłeś, ze mną ♥
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


