
9. Arkusz stylu
Tym razem dowiemy się jak sprawić by nasza strona wyglądała znacznie lepiej i atrakcyjniej. Możemy to uczynić właśnie przy użyciiu arkuszy stylów CSS. No więc na początek odpowiedzmy sobie na pytanie Co to właściwie jest ?
Kaskadowe arkusze stylów (CSS) pozwalają tworzyć reguły określające wygląd zawartości elementów. Możemy np. podać jakiego koloru ma być tło strony albo , że cały tekst ma być napisany czcionką Arial w kolorze różowym i ma być pochylony albo, że wszystkie nagłówki pierwszego poziomu mają być czerwone i podkreślone.
Arkusze stylów możemy podzielić na trzy główne: zewnętrzne, wewnętrzne oraz lokalne . Przyjrzyjmy się każdemu z nich:
Arkusz stylów zewnętrzny
To taki arkusz, który znajduje się w osobnym pliku (najczęściej: style.css) i jest dołączony do naszego pliku html za pomocą linijki umieszczonej w head w pliku HTML:
<link rel="stylesheet" type="text/css" href="style.css" />
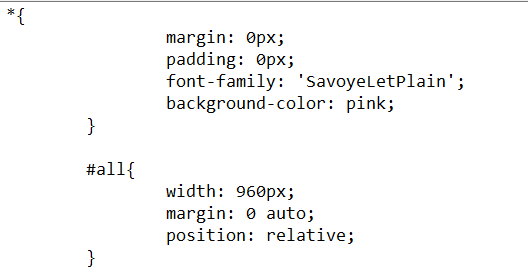
Oto przykładowy plik style.css:

Arkusz stylów wewnętrzny
Jest to taki arkusz, któy znajduję się w naszym pliku HTML,a dokładniej pomiędzy znacznikami <style>...</style> w sekcji head naszego pliku.
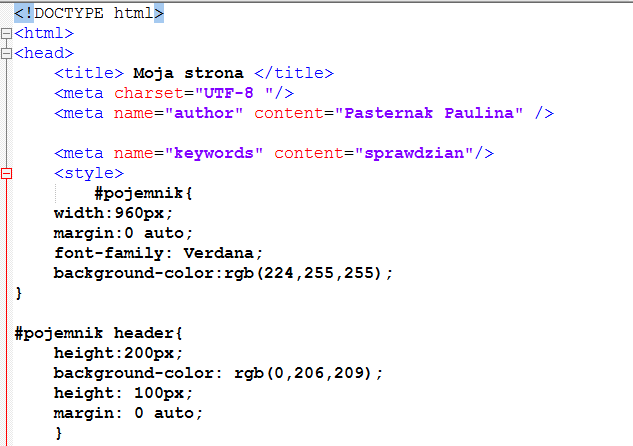
Oto przykład:

Arkusz stylów lokalny
Ostatni na nasze liścię jest arkusz stylów lokalny, który jest umieszczany jako atrybut w danym znaczniku.
Przentuję się to tak:

Ostatnią rzeczą, o której należy wspomnieć na tej lekcji będzie to jak używać właśnie podanych wyżej arkuszów. Dowiesz się jak odnosić się do poszczególnych elementów.
Tak prezentuje się odwoływanie do elementów w arkuszu ZEWNĘTRZNYM
i WEWNĘTRZNYM:
nazwa_elementu {
właściwość_css: wartość;
}
W arkuszu LOKALNYM jest to jeszcze łatwiejsze. Wystarczy tylko jako atrybut dopisać style i w cudzysłowie wypisać wszystkie właściwości CSS razem z wartościami oddzielając każdą z nich średnikami.
Oto zapis:
<p style="color: pink;">
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


