
Wróć do spisu ♥
Następna lekcja ♥ ⇒
⇐ Poprzednia lekcja ♥
2. Struktura dokumentu HTML
Zapewne zastanawiasz się co to takiego i czy konieczna jest ta wiedza? Odpowiedź jest bardzo prosta: TAK Za każdym razem, gdy będziesz tworzyć jakiś dokument html, będziesz musiał ją napisać. Na szczęście jest ona bardzo prosta, także naucz się jej jak słów Jestem głodny , które zazwyczaj wypowiadasz kilka razy dziennie ☺
<!DOCTYPE html> - jest to znacznik, który deklaruje w jakim języku jest napisana strona, tutaj dla HTML5 <html> - znacznik rozpoczynający kod html <head> - znacznik otwierający tzw. "głowa", w której znajdują się najważniejsze informacje np. o autorze <style> - znacznik otwierający miejsce na styl lokalny </style> - znacznik zamykający miejsce na styl lokalny </head> - znacznik zamykający "głowę" strony <body> - znacznik rozpoczynający miejsce na główny kod strony, w którym zawieramy treść strony </body> - znacznik zamykający miejsce na główny kod strony </html> - znacznik zamykający kod html
W kodzie html, a dokładniej w "head" powinno znaleźć się pare informacji, które nie są jej treścią,
lecz zapisujemy tam informacje
o stronie. Poniżej zapiszę co np. może się tam pojawić ⇓
<title> Tytuł </title> - pomiędzy te znaczniki wpisujemy dowolny tytuł naszej strony <meta charset="UTF-8"/> - w taki sposób określamy kodowanie strony <meta name="keyword" content="kluczowe słowa"/> <meta name="author" content="autor"/> <meta name="copyright" content="prawa autorskie"/> <meta name="generator" content="w czym stworzona została strona"/> <meta name="robots" content="index/follow"/>
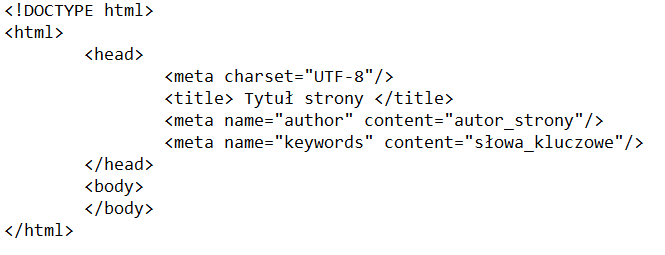
Tak prezentuje się szkielet naszej strony, który będziesz zawsze używać:

Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


