
19. Animacje
Na ostatniej lekcji zajmiemy się animacjami, czyli czymś co zawsze robi duże wrażenie. Lecz pamiętaj, że ich nadmiar wcale nie jest dobrym pomysłem
Otóż zapewne wydaje Ci się, że dodanie takiej animacji to coś bardzo trudnego
i zupełnie poza Twoim zasięgiem.
Nic bardziej mylnego... Dodawanie animacji jest stosunkowo proste i przyjemne zaraz sam się o tym przekonasz ☺
Otóż aby dodać animacje będziemy potrzebować właściwość animation. To właśnie
z jej pomocą możemy określić, takie właściwości jak:
- czas trwania animacji, czyli właściwość animation-duration
- ilość powtórzeń animacji, czyli właściwość animation-iteration-count
- tempo animacji, czyli właściwość animation-timing-function
- dodatkowy wygląd elementu HTML przed lub po wykonaniu się animacji, czyli właściwość animation-fill-mode
- zatrzymanie lub wznowienie aktualnej animacji, czyli właściwość animation-play-state
- opóźnienie lub przyspieszenie animacji, czyli właściwość animation-delay
- kierunek powtarzania się oraz rozpoczęcia animacji, czyli właściwość animation-direction
Jednak najważniejsze w tym wszystkim jest co? Otóż jest to własność, która pozwoli nam określić nazwę animacji - (animation-name) , która póżniej zostanie dodana właśnie do tego elementu gdzie będziemy chcieli użyć danej animacji.
Hola hola koleżanko/kolego... Dobra dobra wiemy, jak nadać nazwę animacji, ale wciąż jej nie mamy przecież. Pasowałoby nauczyć się jak tworzyć animacje, bo przecież nikt za nas tego nie zrobi. Musimy wszystko sami zaplanować według naszych upodobań. Do tego posłuży nam reguła @keyframes : oraz już wcześniej poznane właściwości, czy też selektory animacji.
Przykładowa reguła animacji
@keyframes nazwa_animacji
{
0% { background-color:purple; }
25% { background-color:pink; }
50% { background-color:red; }
75% { background-color:grey; }
100% { background-color:white; }
}
Otóż skoro już mamy przykładową animację, to należałoby wam opisać co i jak się tutaj dzieje.
Po pierwsz jak łatwo się domyślić, obok @keyframes wpisujemy nazwę naszej animacji, którą bedziemy się posługiwać - możesz
ją nazwać jak tylko chcesz.
Następnie w nawiasach klamrowych piszemy co ta animacja będzie robić. Masz "szerokie pole do popisu", gdyż
właściwości jest bardzo dużo, ja tutaj dałam najprostszą czyli zmiane koloru tła, myślę, iż na początek to jest idealne. Przed każdym działaniem
w procentach określamy w jakim czasie ma się to dziać. PAMIĘTAJ selektor czasu animacji umieszczamy
od najmniejszej wartości do największej.
No więc skoro już mamy tą animację to sprawdźmy jak działa na jakimś div'ie.
Animacje dołączamy do jakiegoś elementu w następujący sposób :
div {animation: nazwa_animacji czas_trwania}
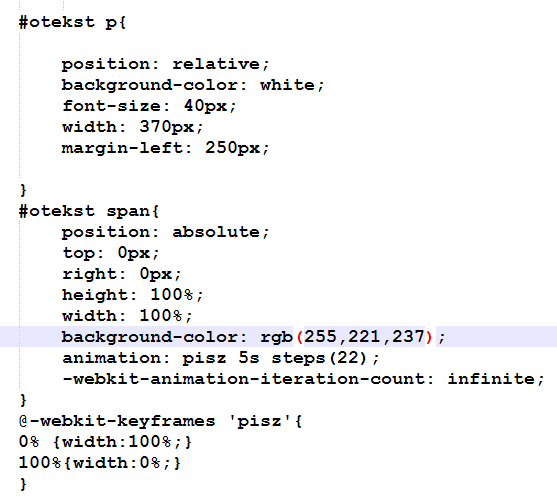
Odsłaniający się tekst
Tak dla przykładu proszę jeszcze jedną animację, której nawet byś się nie spodziewała chyba tutaj:
Witaj w świecie bajek
A w taki sposób stworzyłam tą animację:

transform
Do tworzenia animacij możemy również użyć bardz ciekawej właściwości transform .
Za pomocą tej właściwości możemy dokonać translacji elementu, dzięki translate (x,y) , kolejno możemy obrócić nasz element o daną ilość stopni, dzięki rotate(xdeg) , następnie możemy przeskalować dany element, dzięki właściwości scale (x) oraz nawet przekrzywić nasz element o daną ilość stopni i nachylić o pewną ilość stopni, dzięki skew(xdeg,ydeg) .
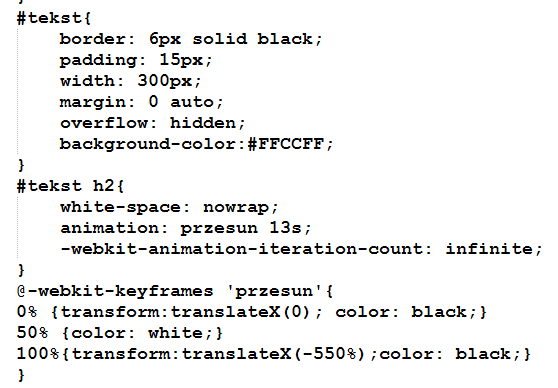
Przesuwanie tekstu
Kolejna fajna i prosta animacja
Puszek okruszek Puszek kłębuszek Bardzo go lubię Przyznać to muszę Puszek okruszek Kłębuszek Jest między nami sympatii nić Wystarczy tylko Że się poruszę Zaraz przybiega by ze mną być
A w taki sposób stworzyłam tą animację:

Na koniec pragnę Ci przedstawić jedną z bardzo prostych stronek, gdzie właśnie zostały użyte zarówno animacje, jak i multimedia, menu pionowe, odnośniki itp itd. Mam nadzieję, że chodź odrobinę zachęciłam Cię do HTML POWODZENIA ♥ ♥ ♥
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


