
Wróć do spisu ♥
Następna lekcja ♥ ⇒
⇐ Poprzednia lekcja ♥
3. Znaczniki HTML
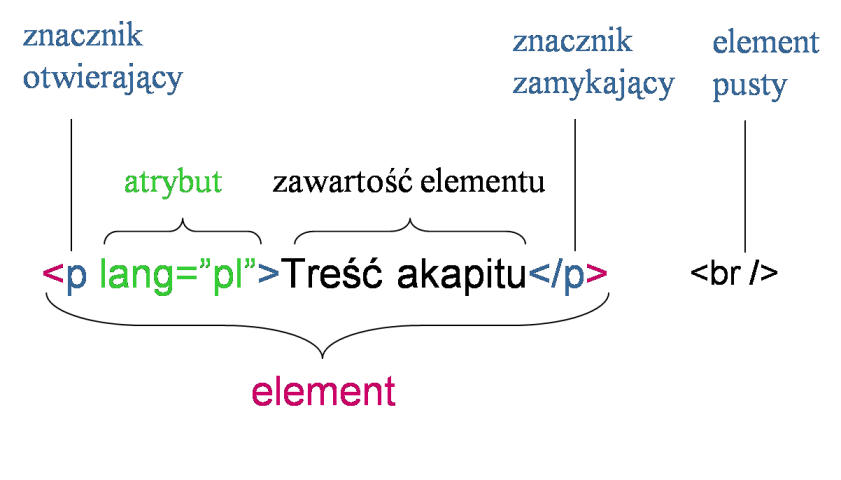
Jak już wspominałam, HTML jest to język znaczników, czyli inaczej instrukcji formatujących. Informują one przeglądarkę w jaki sposób przekształcić dokument HTML w stronę WWW. Dzielą się one na dwie grupy KONTENEROWE <znacznik> tekst </znacznik> oraz SAMODZIELNE inaczej pojedyńcze <znacznik />

Przypomnę jeszcze raz zasady korzystania ze znaczników
- Nie należy krzyżować znaczników. Oto przykład jak to robić:

- Nie zapomnij zamknąć znacznika
- Znaki specjalne twórz za pomocą encji
- Dla atrybutów używaj cudzysłowów
- Używaj tylko małych liter
Teraz podam kilkanaście najważniejszych i najczęściej używanych znaczników. Wiadomo, że jest ich więcej, lecz nie będę podawać wszystkich. Z czasem sami zaczniecie ich poszukiwać, gdy będą wam potrzebne.
| Znacznik | Definicja |
|---|---|
| title | Służy do ustawiania tytuły strony |
| meta charset | Ustawienie kodowania strony |
| p | Znacznik akapitu |
| h1-h6 | Znaczniki nagłówków |
| em | Akcentowanie w tekście |
| strong | Silne akcentowanie w tekście |
| small | Pomniejszenie tekstu |
| cite | Oznacza tytuł pracy |
| q | Oznaczenie cytatu |
| blockquote | Oznaczenie bloku cytatu |
| code | Oznaczenie tekstu kodu |
| pre | Tekst preformowany |
| sub | Indeks dolny |
| sup | indeks górny |
| i | Kursywa w tekście |
| b | Pogrubienie tekstu |
| br | Przejście do nowej linii |
| ul | Lista nieuporządkowana |
| ol | Lista uporządkowana |
| li | Element w liście |
| dl | Lista definicji |
| dt | Oznaczenie co jest definiowane |
| dd | Definicja |
| a | Tworzenie odnośników |
| img | Dodawanie obrazów |
| table | Tworzenie tabeli |
| tr | Wiersz w tabeli |
| td | Kolumna w tabeli |
| td | Nagłówek w tabeli |
| div | Tworzenie pojemników |
| map | Tworzenie mapy odsyłaczy |
| figure | Zamieszczanie obrazka w dokumencie |
| figcaption | Podpis pod obrazkiem |
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


