
5. Tworzenie tabel
Kolejną rzeczą jaką poznamy będzie tworzenie tabel. Do tego celu posłużą nam zaledwie cztery znaczniki: table, th, tr oraz td Są to tabelki takie same, jak te z których korzystasz na co dzień.
Aby tablica miała widoczne obramowania, należy użyć atrybutu border dla znacznika < table >, który stanowi jednocześnie ramy naszej tabelki.
Oto przykład:
| 1.1 | 1.2 |
| 2.1 | 2.2 |
A tak wygląda kod:
<table border="1px"> - początek ramy tabeli; wartość atrybutu border wynosi 1 <tr> - początek wiersza <td> 1.1 </td> - pierwsza komórka wiersza <td> 1.2 </td> - druga komórka wiersz </tr> - koniec wiersza <tr> - początek drugiego wiersza <td> 2.1 </td> <td> 2.2 </td> </tr> </table>
Jeśli chcemy możemy także podpisać naszą tabelkę, używając znacznika
< caption > Nazwa tabelki < /caption >
Scalanie komórek
Scalanie komórek wierszami
Aby scalić komórki wierszami używamy atrybutu colspan=" wartość_px" dla znacznika <td>
| 1.1 | |
| 2.1 | 2.2 |
Tak prezentuje się bardzo prosty kod
<table border="1px"> <tr> <td colspan="2"> 1.1 </td> </tr> <tr> <td> 2.1 </td> <td> 2.2 </td> </tr> </table>
Scalanie komórek kolumnami
Aby scalić komórki kolumnami używamy atrybutu rowspan=" wartość_px" dla znacznika <td>
| 1.1 | 1.2 |
| 2.2 |
A oto i kod:
<table border="1px"> <tr> <td rowspan="2"> 1.1 </td> <td> 1.2 </td> <td> 1.3 </td> </tr> <tr> <td> 2.2 </td> <td> 2.3 </td> </tr> </table>
Możemy także jednocześnie użyć zarówno scalania komórek wierszami, jak i kolumnami
Aby scalić komórki kolumnami i wierszami używamy obydwóch wyżej wymienionych atrybutów.
| 1.1 | 1.3 | 1.4 | |
| 2.3 | 2.4 | ||
| 3.1 | 3.2 | 3.3 | |
Mimo wszystko kod nadal jest bardzo prosty:
<table border="1px"> <tr> <td rowspan="2" colspan="2"> 1.1 </td> <td> 1.3 </td> <td> 1.4 </td> </tr> <tr> <td> 2.3 </td> <td rowspan="2" > 2.4 </td> </tr> <tr> <td> 3.1 </td> <td> 3.2 </td> <td> 3.3 </td> </tr> </table>
Należy pamiętać, że przy scalaniu musimy zawsze USUNĄĆ tą komórkę, której miejsce zajmiemy.
Zagnieżdżanie tabeli
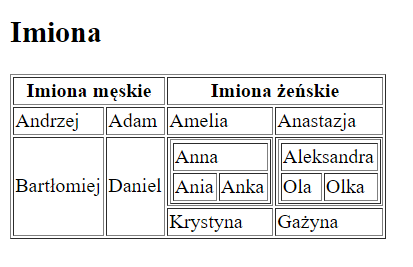
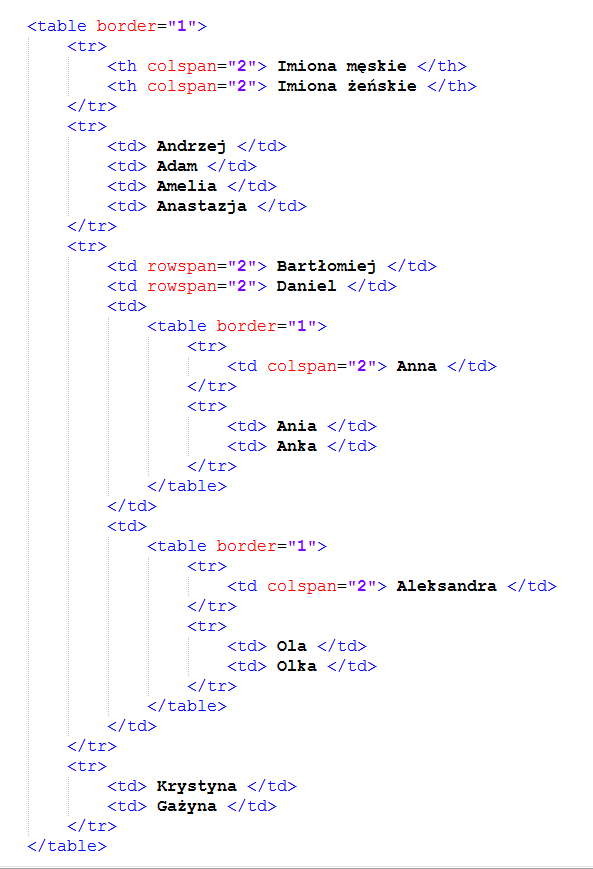
Zagnieżdżona tabela jest to umieszczona tabela w tabeli. Zagnieżdżamy ją poprzez utworzenie nowej tabeli w znaczniku td . Robimy to w taki sam sposób jakbyśmy wpisywali tam jakąś wartość danego wiersza. Jednak naszą zawartością jest nowa tabela. Oto przykład:

Zastanawiasz się pewnie teraz jak to zrobić mając TYLKO te umiejętności, które Ci przekazałam. Otóż to nie są "TYLKO" te umiejętności, lecz "AŻ" te umiejętności. Wystarczy wykorzystać fakt, który napisałam powyżej. Ale dla jasności pokażę, Ci także kod. Oto on:

Widzisz to wcale nie jest takie trudne! Wykorzystujemy tutaj tylko te właściwości, które już poznaliśmy
Mam nadzieję, że wszystko zrozumiałeś i wpadniesz jeszcze, aby kontynuować kurs! Do zobaczenia ♥
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


