
15. Formularze
Witaj znowu ^^ Cieszę się, że się nie poddałeś i dalej chcesz zgłębiać tajniki HTML i CSS. Dzisiaj dowiesz się jak tworzyć formularze i jak wiele możliwości Ci dają ☺
Otóż jak będziemy tworzyć nasze formularze? Może domyślasz się, a może nie formularze będą "zamykane" w odpowiednich ramach za pomocą znacznika kontenerowego form .
Jednak sama "foremka" nam nie wystarczy. Potrzebujemy jeszcze dwóch znaczników: label - znacznik kontenerowy, który będzie oznaczeniem tekstu będącego opisem oraz input - znacznik pojedyńczy, w którym właśnie bd określać jakiego typu to formularz.
Tak to będziesz zapisywać :
<label> Napis przed polem: <input type="typ" name="nazwa"/> </label>
Jak zapisałam powyżej w inpucie zapisujemy atrybut typee . Przyjmuje on naprawdę wiele różnych wartości, które pozwolą nam na różnicowanie naszych formularzy. Poniżej postaram się przybliżyć te najbardziej podstawowe i pokaże Ci jak ich użyć poprawnie ☺
type="text"
<form> <label> Pole tekstowe: <input type="typ" name="text"/> </label> </form>
type="password"
<form> <label> Pole hasła: <input type="password" name="nazwa"/> </label> </form>
type="email"
<form> <label> Pole maila: <input type="email" name="nazwa"/> </label> </form>
type="radio"
<form>Pole jednokrotnego wyboru: <br/> <label> Opcja1 <input type="radio" name="nazwa_taka_sama" value="1"/> </label> <label> Opcja2 <input type="radio" name="nazwa_taka_sama" value="2"/> </label> <label> Opcja3 <input type="radio" name="nazwa_taka_sama" value="3"/> </label> </form>
type="checkbox"
<form>Pole wielokrotnego wyboru: <br/> <label> Opcja1 <input type="checkbox" name="nazwa" value="1"/> </label> <label> Opcja2 <input type="checkbox" name="nazwa" value="2"/> </label> <label> Opcja3 <input type="checkbox" name="nazwa" value="3"/> </label> </form>
type="submit"
<form> <input type="submit" value="Wyślij"/> </form>
type="file"
<form> <label> Pole przesyłu: <input type="file" name="nazwa"/></label> </form>
type="date"
<form> <label> Pole daty: <input type="date" name="nazwa"/></label> </form>
type="reset"
<form> <input type="reset" value="Wyczyść"/> </form>
select
<form> <select name="nazwa"> <option value="1"> Opcja 1 </option> <option value="2"> Opcja 2 </option> <option value="3"> Opcja 3 </option> </select> </form>
Czy mamy jeszcze jakieś możliwości? Ależ oczywiście, że tak ☺ Do inputów możemy również dodać takie właściwości jak required, hidden, placeholder oraz autofocus
hidden
Ten atrubut dodajemy do pól, które mają być ukryte.
<form> <label> Cześć skarbie: <input type="text" name="nazwa" hidden /> </label> </form>
autofocus
Ten atrubut dodajemy do pola, w którym ma być ustawiony kursor tuż po wejściu użytkownika na stronę.
<form> <label> Pole tekstowe: <input type="text" name="nazwa" focus /> </label> </form>
required
Ten atrubut dodajemy do pola, które są obowiązkowe. Użytkownik musi je wypełnić. W przypadku gdy tego nie zrobi, pojawi się informacja, iż dane pole nie zostało uzupełnione.
<form> <label> Pole tekstowe: <input type="text" name="nazwa" required /> </label> </form>
placeholder
Ten atrubut pełni w pewnym sensie rolę podpowiedzi. Jest to taki jakby znak wodny, który podpowiada użytkownikowi co powinien w danym miejscu wpisać. Możemy tam tak naprawdę wpisać co chcemy.
<form> <label> Pole tekstowe: <input type="text" name="nazwa" placeholder="Twój_tekst" /> </label> </form>
Mamy jeszcze jeden znacznik, a mianowicie fieldset który pozwala nam na "grupowanie" inputów.
fieldset
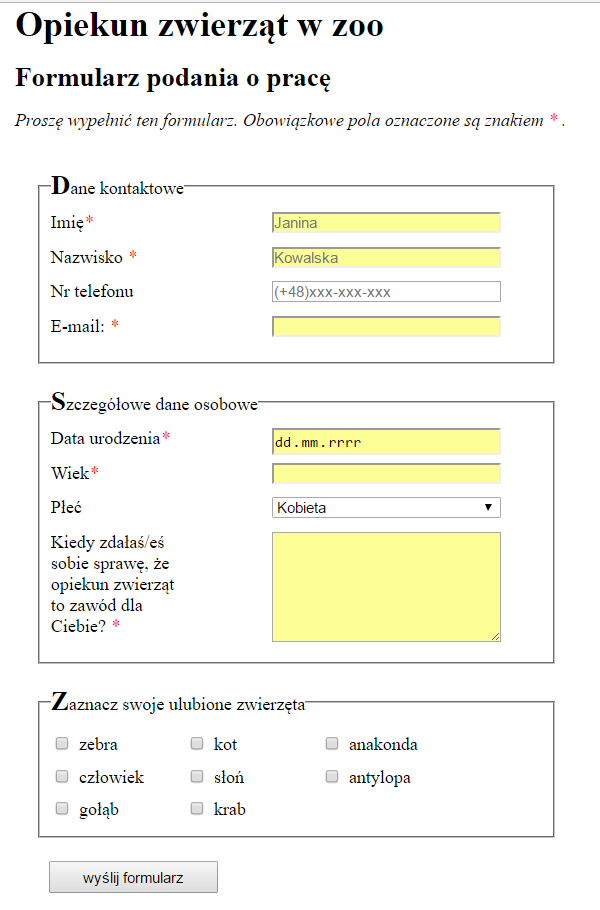
Oto praktyczne zastosowanie w jednym z formularzy, które robiłam

A teraz Ty spróbuj znając już większość właściwości stworzyć taki fomularz. POWODZONKA ♥
Strone wykonała
Paulina Pasternak
E-mail: paula.pasternak@wp.pl


